I began with stakeholder interviews, getting to understand how Hershey chefs operate in the kitchen, what functionality they are used to in the existing application, and what frustrations they have. I met the SEO team, the brand management team, and several other teams that shared concerns and opportunities. I also got a tour of other internal applications used at Hershey so that I could understand how their brand is expressed for purposes such as this.
Information Architecture
Having met the key stakeholders, I examined the information architecture, considering critical missions from the key user groups. From my research, I was able to assemble a priority list of capabilities that needed to be supported.
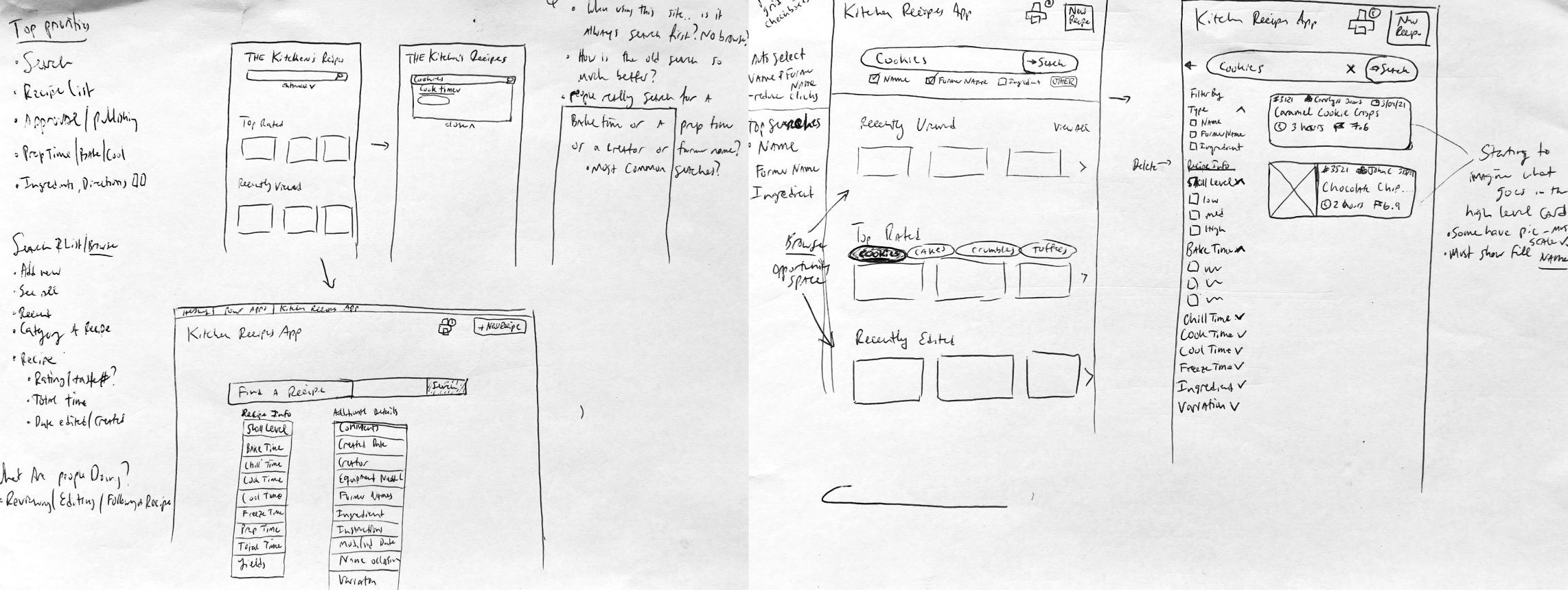
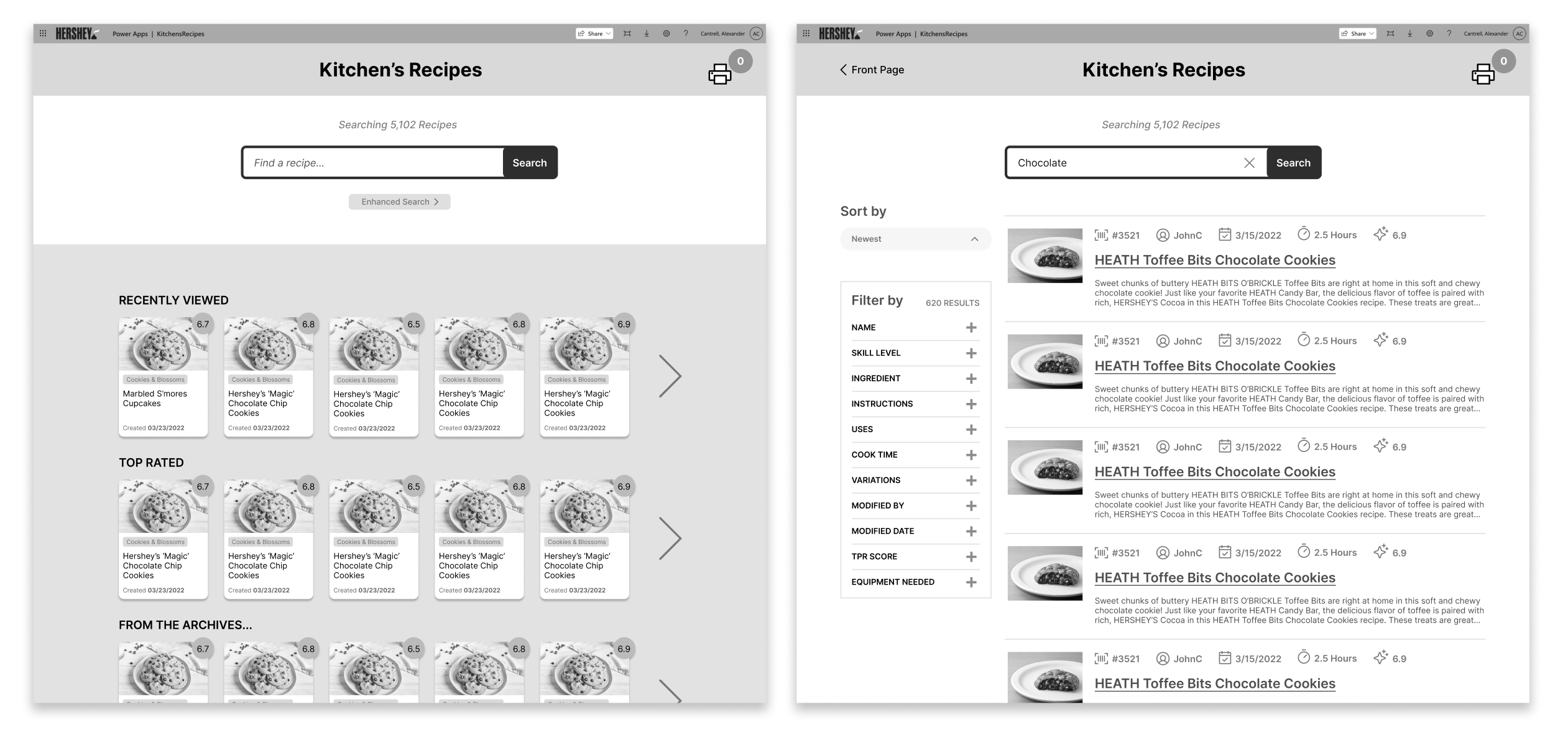
Sketching & Wireframing
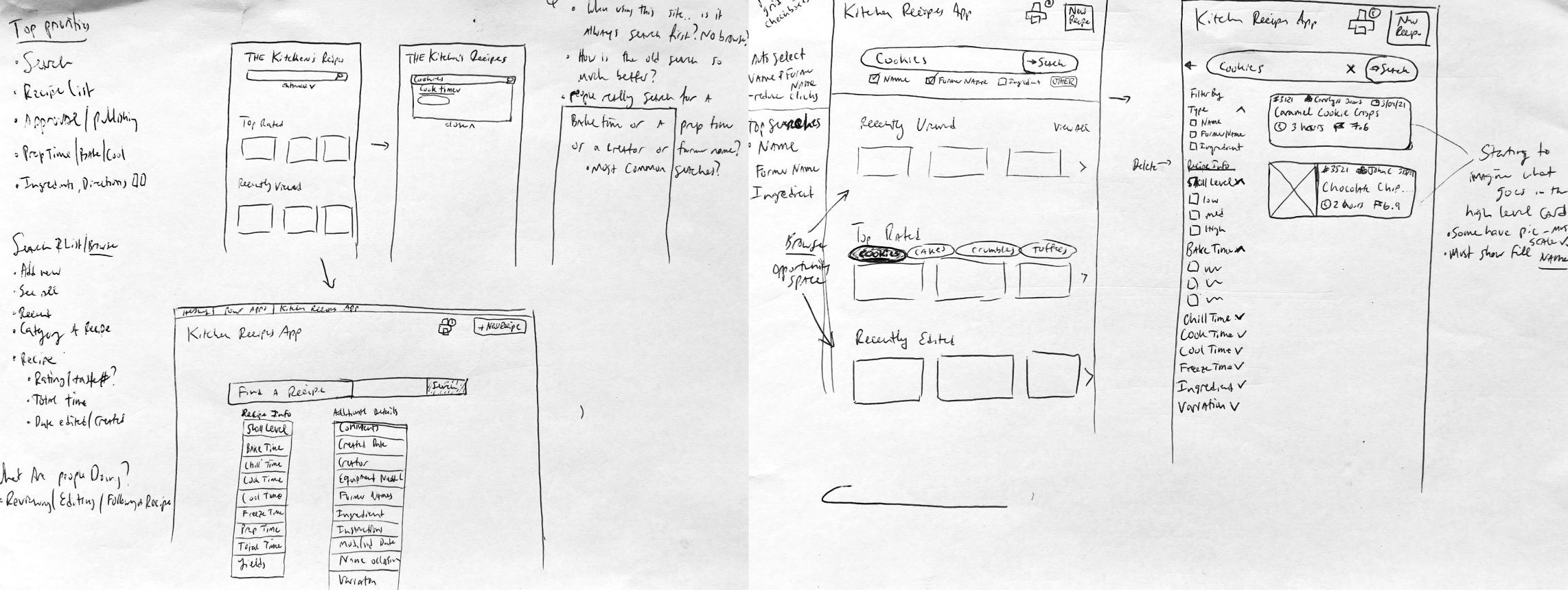
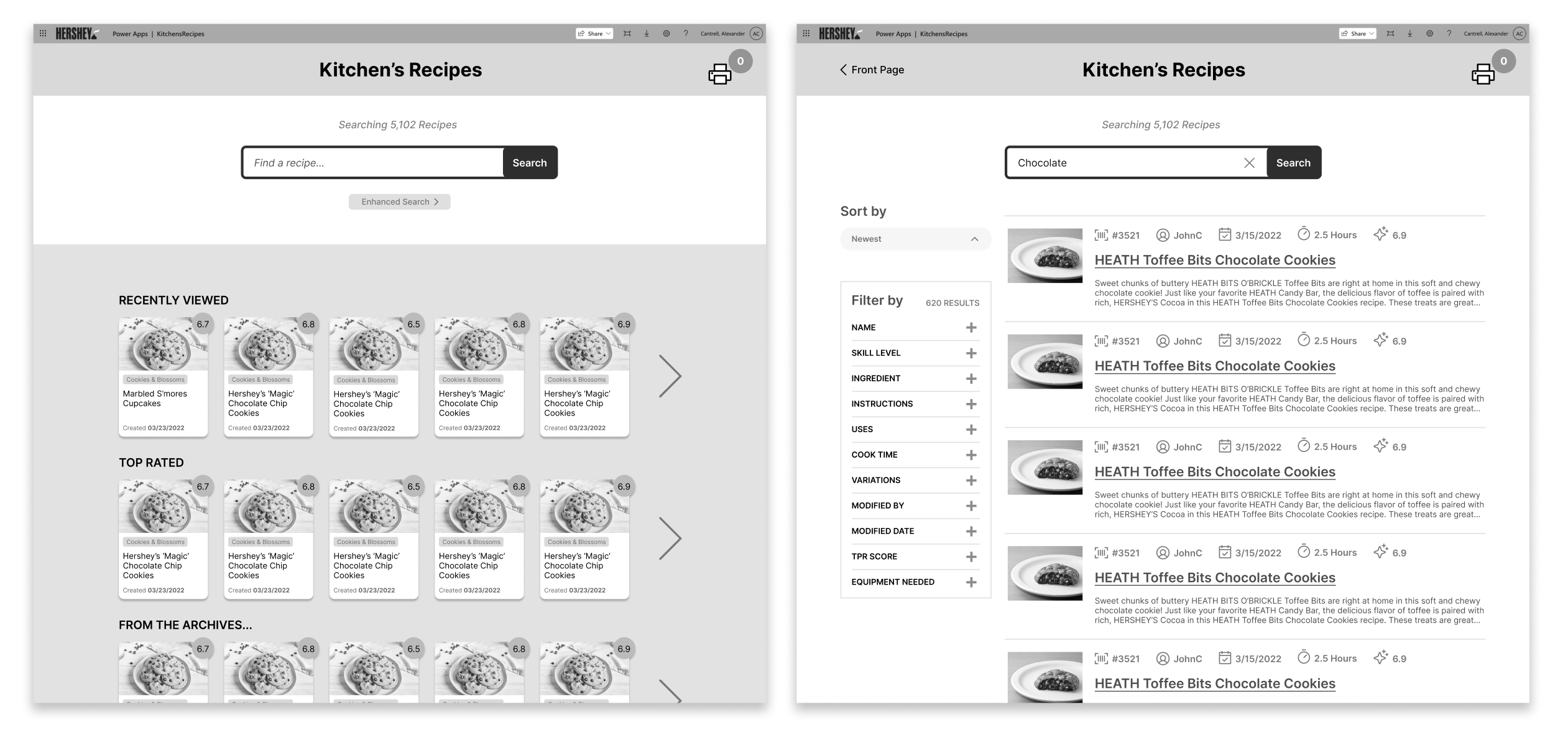
Using this priority list and the context I’d assembled, I began with sketches and then made black and white wireframes for the core of the app — the home page search, and search results. At this point, we tested this design with our key stakeholders, and received feedback that indicated we were on the right track and prioritizing the right elements.
I continued to use this iterative testing approach, bringing each section to review with our key stakeholder group in biweekly meetings, until we had moved across each major section with stakeholders on the same page and the basic pieces in place.

Sketching helped map out the top priorities and establish visual hierarchy of importance on the page.

Using wireframes to think through all of the edge cases, flows, and interactions in detail.

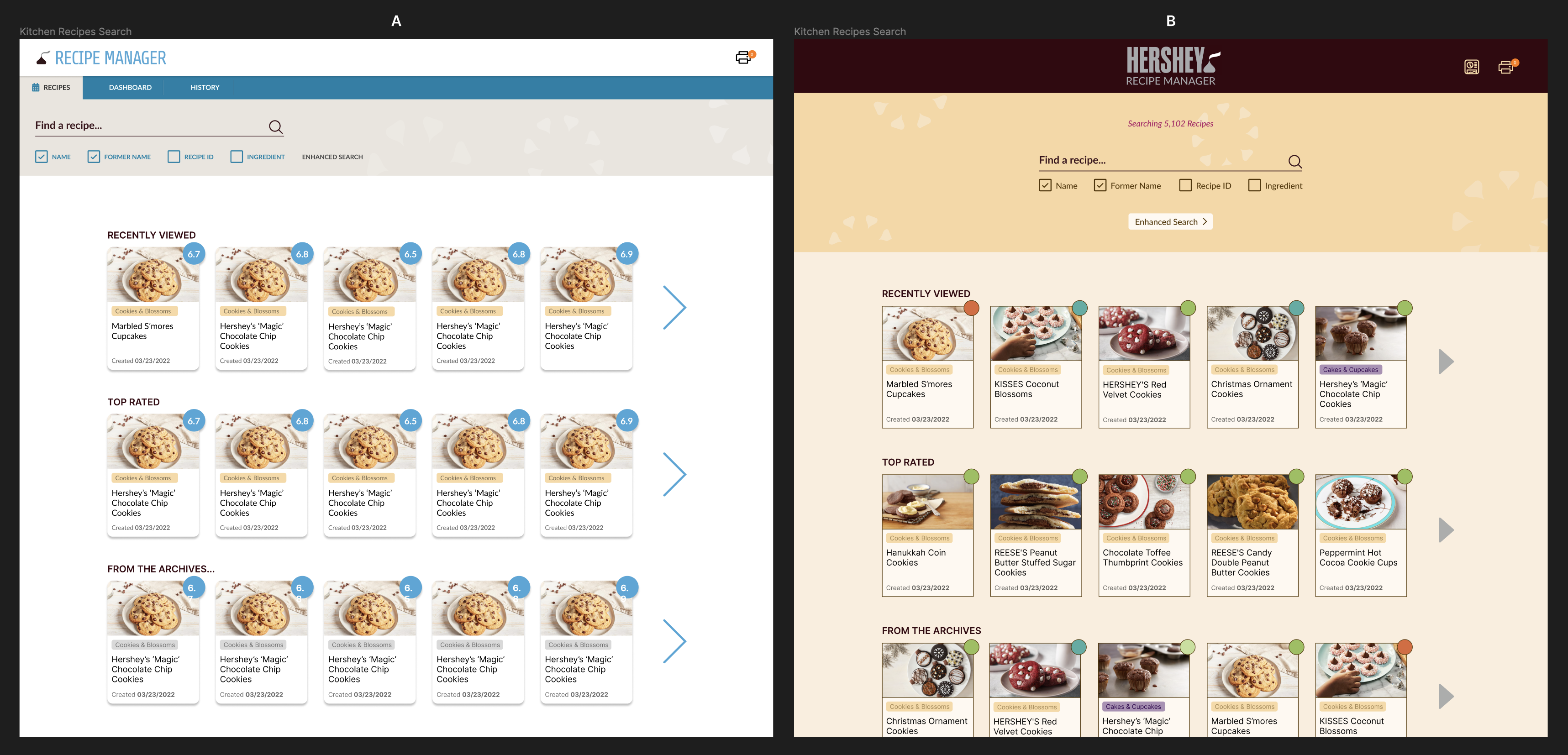
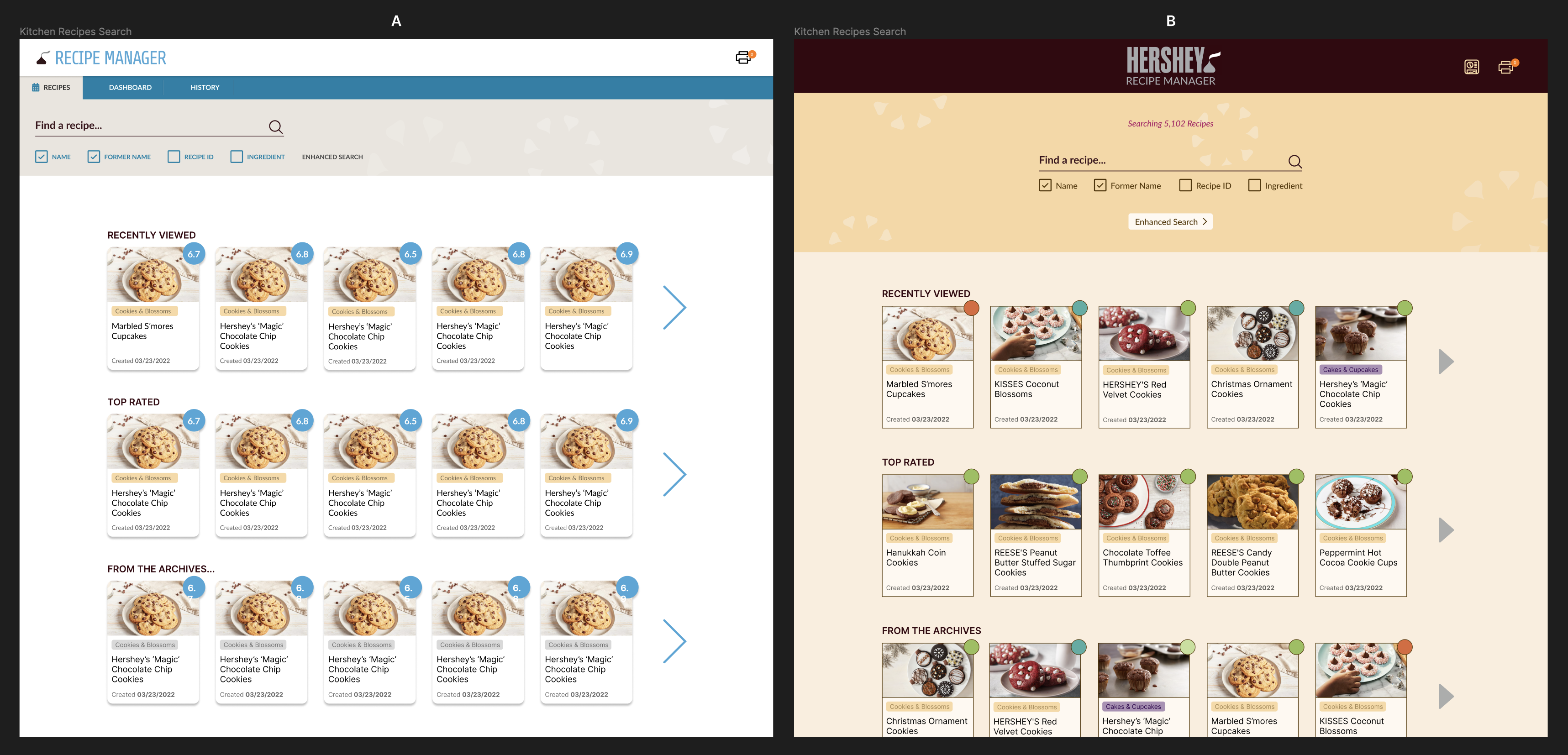
I prepared visual design options: in this case, an option based on an existing design system from a different internal application, and a direction that I put together based on brand elements from across their internal and external brand palette.

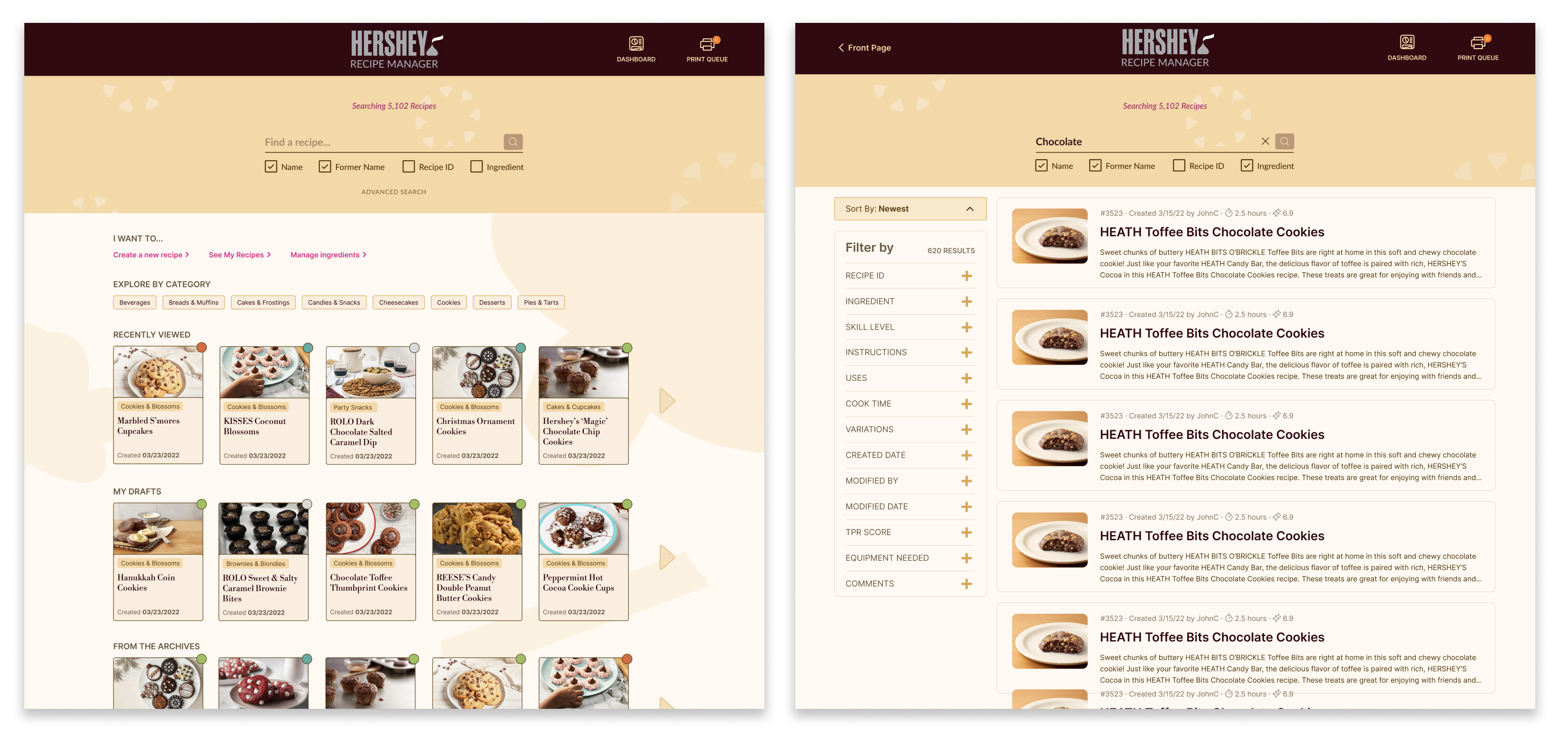
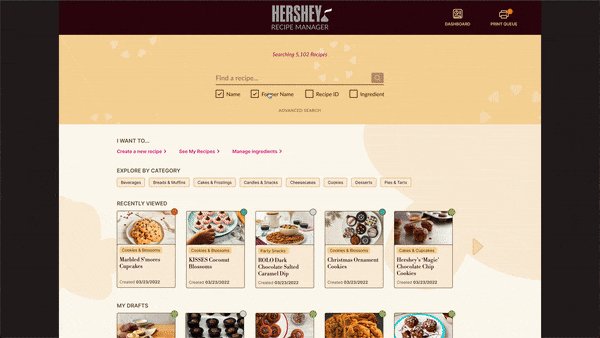
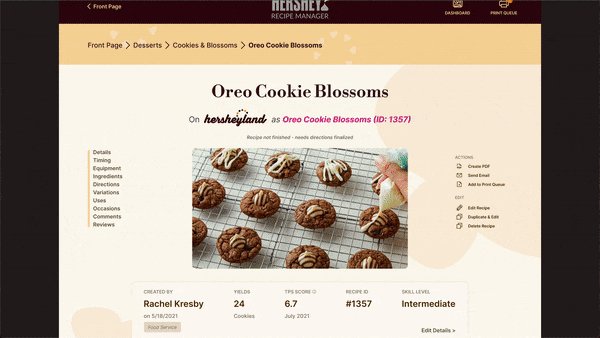
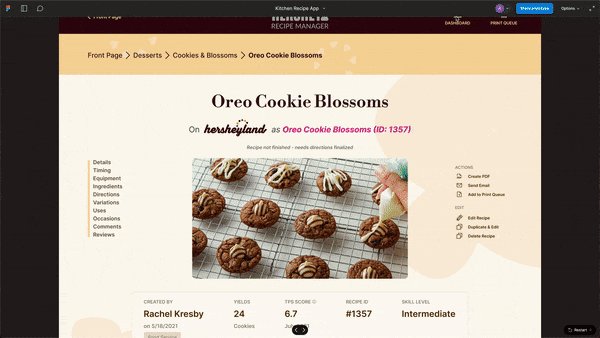
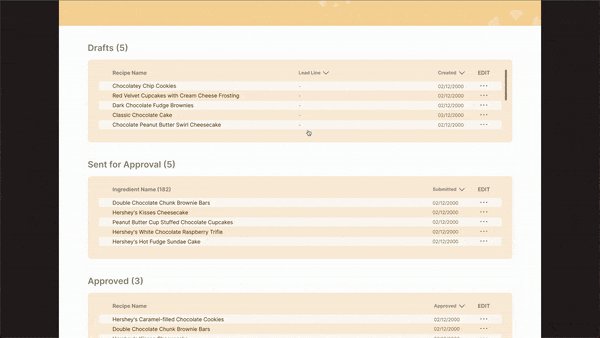
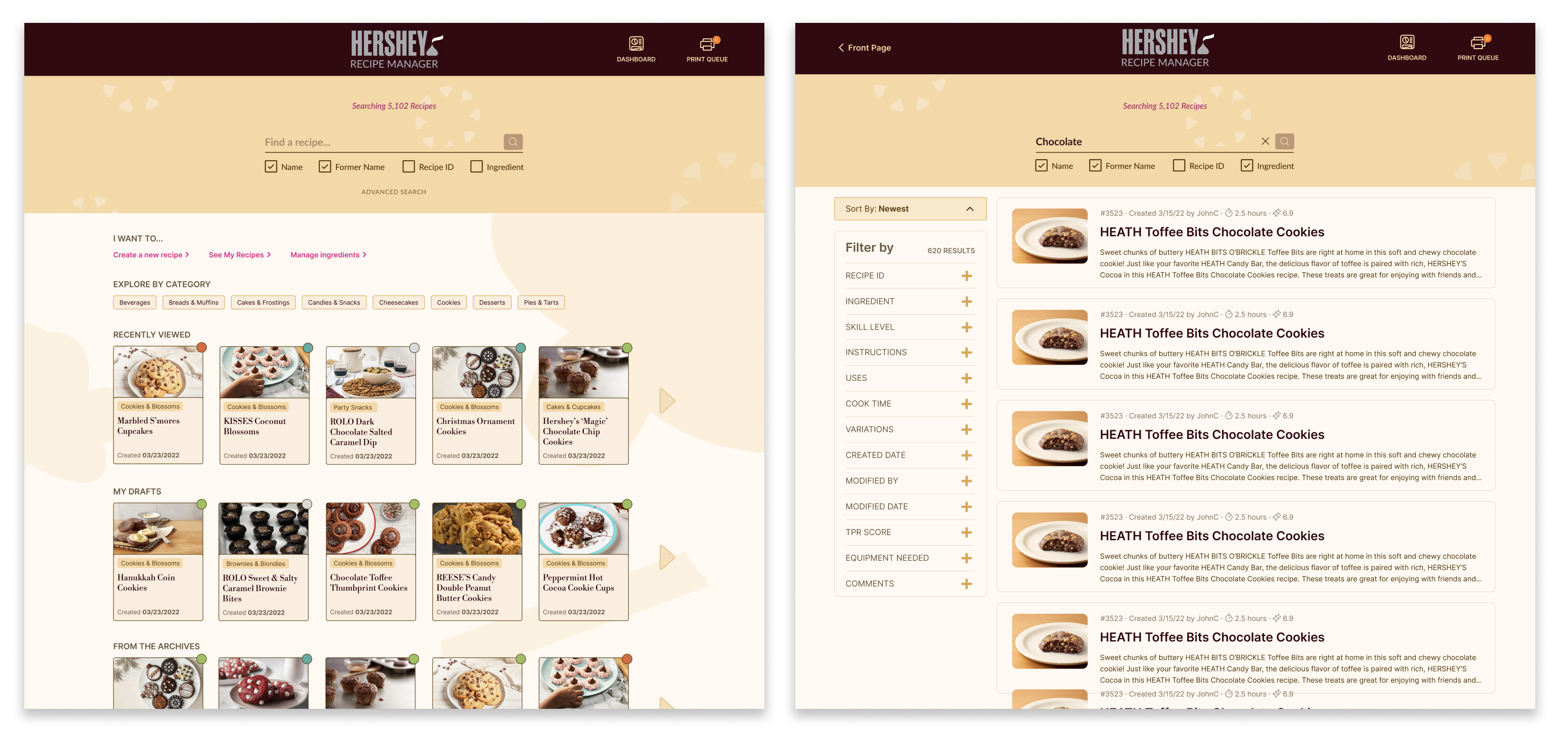
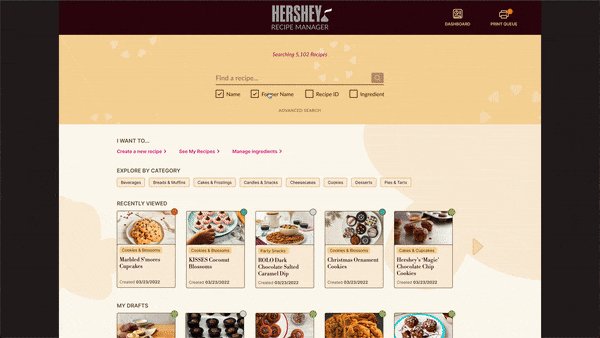
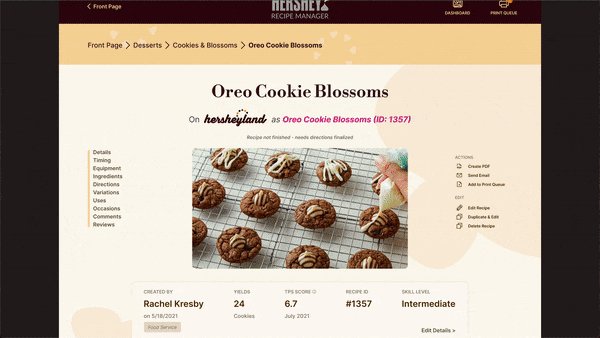
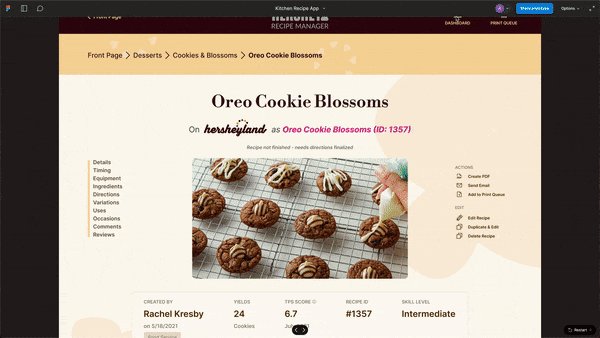
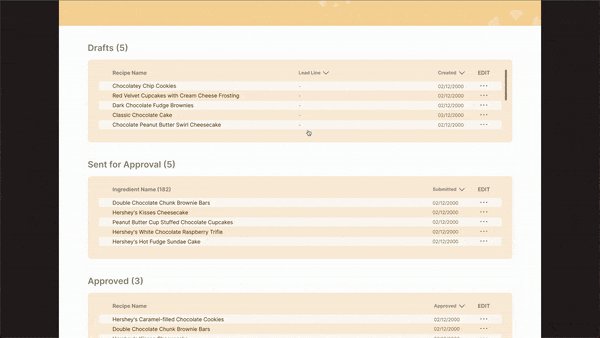
The final visual designs, used for a clickable prototype to perform usability testing.
One Specific Challenge
One challenge that emerged was how to represent ‘variations’ on each recipe.
A recipe might have a ‘variation’ such as a different crust, frosting, or other topping. However, for some recipes, an important part is represented as a ‘variation’. This presented a challenge because historically, variations list their ingredients inline, right in the instructions section, and not as part of the overall ingredient list. Imagine buying ingredients for a pie based on the listed ingredients, only to find that the crust ingredients were tucked away in the final step of the instructions, leading to a missing crust.
Imagine buying ingredients for a pie based on the listed ingredients, only to find that the crust ingredients were tucked away in the final step of the instructions, leading to a missing crust.
I discussed the needs with our key stakeholder and master chef, Linda. One quote that helped us understand the situation was, “Chefs know that sometimes a topping will have some ingredients that are listed at the end, so they know to check”. While it is acceptable to expect some level of expertise from this user group of expert chefs, it is also a potential source of error, and it flies counter to the future goal of integrating live products with this internal database. I proposed multiple solutions and also examined other similar and competing websites with a recipe database, and proposed that we look to the ingredient list for our solution and allow each ingredient to be able to be set up as an entire recipe. This way, a frosting or crust could be treated as an ingredient, visible in the list, while revealing its complexity when clicked on, offering a comprehensive breakdown of all included ingredients.
Implementation & Impact
Throughout this process, I collaborated closely with the development team. Part of the strength of the project was due to a highly empowered product manager / developer, who had created the initial prototype and was close with the head chef and primary stakeholder, as well as my primary contact during my time contracting for Hershey. Through his careful documentation and forthcoming attitude, I was able to work swiftly to create designs that could be broken down in the next sprint and started to be built by our development team.
This application is sure to have a significant impact at Hershey. Previously, only a single person was truly empowered to use the complex legacy app that housed the recipe database. Now chefs will have a much easier time inputting new recipes, administrators can manage and search the rich history of recipes in an efficient and modern way, and new opportunities may yet be surfaced as this application should be intuitive enough for a wider range of stakeholders to explore the trove of recipes at Hershey, better utilizing the impressive and delicious body of work that has been done at Hershey to support the great products they create.
Learnings & Future Path
This project was a big success from all perspectives, actually completed several months ahead of time and far under budget, and with a very positive reaction from the key stakeholders, especially Linda. I gained valuable experience structuring and executing a design process, and it was very rewarding to see it being built immediately, knowing that this system will go on to serve the company during its next chapter.
This project was completed at a fast clip, with little time to stop and smell the roses at each moment through design. Using a more thoughtful component-based approach to help manage some of the complex dashboard flows would have been helpful, and I would have liked to take more time crafting and finessing the visual design despite a satisfactory outcome being reached. While I did use some components for global elements, I will be sure to establish more components for button and text styles in future projects that can be implemented early to ensure consistency and reduce time finessing spacing. Overall I was pleased with the experience of working with this team, as especially the product manager / developer went above and beyond to establish a good working rhythm with open communication and respectful, down-to-earth tone.

Custom filters and advanced search and dashboards, oh my!
.png)
.png)